某市政项目要用到地铁图,展示上海地铁站点以及相关信息流,尝试使用[color=rgb(68, 68, 68) !important]HTML5技术来实现,自己折腾有点慢,找到一个HTML5的图形组件-Qunee for HTML5,简单[color=rgb(68, 68, 68) !important]学习一下,就可以很好的解决这类需求,做出优美的展现,下面以上海2012地铁图为例,效果如下:

示例讲解
首先需要解决数据问题,可以从维基百科或者上海地铁官网中获取,不过也免不了人工,要达到良好的显示效果,需要不只要记录站点的位置,还需要设置文本标签的理想位置,有时为了避免文字叠加,需要设置旋转角度……总之事在人为,想想办法,最终解决了数据问题,再加上Qunee图形组件的强大展示效果,做出来可以交互的在线地铁图
数据格式
采用JSON格式数据,分三种类型:文本标签、站点、地铁线
总的结构如下:
{
"labels" : [ ... ],
"stations" : [ ... ],
"lines" : [ ... ]
}
文本标签数据
包含坐标和文字信息,如果文字需要旋转,则会增加”rotate”属性,下面是“莘庄”文本标签信息
{
"labels" : [ ... ],
"stations" : [ ... ],
"lines" : [ ... ]
}
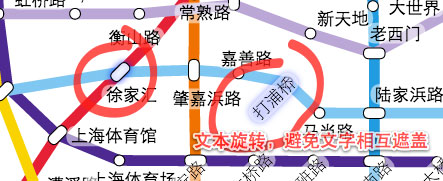
文字与节点旋转效果

站点数据
包含坐标、旋转角度以及编号信息,下面是“莘庄”站的信息
{
"labels" : [ ... ],
"stations" : [ ... ],
"lines" : [ ... ]
}
地铁线数据
包含名称,颜色,以及经过的站点编号
{
"labels" : [ ... ],
"stations" : [ ... ],
"lines" : [ ... ]
}
对于特殊情况,比如两条地铁线共用一条线路的情况,会出现两条线重合,为了避免这种情况,还可以指定站点横向偏移量,比如上面一号线中的如下数据
{"id": 21, "yOffset": 0.5}
因为上海地铁三号线与四号线共用线路较多,所以这种处理更加明显
三号线数据
{
"name" : "3",
"color" : "#f9d300",
"stations" : [6, 95, 96, 97, {"id":12,"yOffset":0.5}, {"id":11,"yOffset":0.5}, {"id":8,"yOffset":0.5}, {"id":9,"yOffset":0.5},
{"id":10,"yOffset":0.5}, {"id":25,"yOffset":0.5}, {"id":26,"yOffset":0.5}, {"id":238,"yOffset":0.5}, {"id":22,"yOffset":-0.5}, {"id":27,"yOffset":-0.5},
98, 99, 100, 101, 104, 105, 107, 108, 109, 106, 110, 111]
}
地铁共线效果

创建图元
数据需要转换成qunee图元对象,三种类型分别对应三个创建函数
创建文本标签
function createText(name, x, y, rotate){
var text = graph.createNode(name, x, y);
if(rotate){
text.rotate = rotate;
}
text.zIndex = 20;
text.image = null;
text.setStyle(Q.Styles.BACKGROUND_COLOR, Q.toColor(0x88FFFFFF));
text.setStyle(Q.Styles.LABEL_ANCHOR_POSITION, Q.Position.LEFT_BOTTOM);
text.setStyle(Q.Styles.LABEL_POSITION, Q.Position.CENTER_MIDDLE);
text.setStyle(Q.Styles.LABEL_PADDING, PADDING);
return text;
}
创建站点
function createText(name, x, y, rotate){
var text = graph.createNode(name, x, y);
if(rotate){
text.rotate = rotate;
}
text.zIndex = 20;
text.image = null;
text.setStyle(Q.Styles.BACKGROUND_COLOR, Q.toColor(0x88FFFFFF));
text.setStyle(Q.Styles.LABEL_ANCHOR_POSITION, Q.Position.LEFT_BOTTOM);
text.setStyle(Q.Styles.LABEL_POSITION, Q.Position.CENTER_MIDDLE);
text.setStyle(Q.Styles.LABEL_PADDING, PADDING);
return text;
}
创建地铁线
createLine(…)函数用于创建地铁线,使用了节点类型图元,并设置节点主体为路径,函数updateLine(…)用于从站点信息自动生成线路路径
function createLine(line){
var stations = line.stations;
var node = graph.createNode(line.name);
node.stations = stations;
node.movable = false;
node.setStyle(Q.Styles.LABEL_FONT_SIZE, 50);
node.setStyle(Q.Styles.LABEL_COLOR, line.color);
node.setStyle(Q.Styles.LABEL_ANCHOR_POSITION, Q.Position.LEFT_BOTTOM);
node.setStyle(Q.Styles.LABEL_POSITION, Q.Position.LEFT_TOP);
node.setStyle(Q.Styles.LAYOUT_BY_PATH, true);
node.anchorPosition = null;
node.setStyle(Q.Styles.SHAPE_STROKE, size);
node.setStyle(Q.Styles.SHAPE_STROKE_STYLE, line.color);
updateLine(node, true);
return node;
}
function createLine(line){
var stations = line.stations;
var node = graph.createNode(line.name);
node.stations = stations;
node.movable = false;
node.setStyle(Q.Styles.LABEL_FONT_SIZE, 50);
node.setStyle(Q.Styles.LABEL_COLOR, line.color);
node.setStyle(Q.Styles.LABEL_ANCHOR_POSITION, Q.Position.LEFT_BOTTOM);
node.setStyle(Q.Styles.LABEL_POSITION, Q.Position.LEFT_TOP);
node.setStyle(Q.Styles.LAYOUT_BY_PATH, true);
node.anchorPosition = null;
node.setStyle(Q.Styles.SHAPE_STROKE, size);
node.setStyle(Q.Styles.SHAPE_STROKE_STYLE, line.color);
updateLine(node, true);
return node;
}
交互处理
增加交互处理,监听站点拖动事件,保持地铁路线跟随站点位置变化
function createLine(line){
var stations = line.stations;
var node = graph.createNode(line.name);
node.stations = stations;
node.movable = false;
node.setStyle(Q.Styles.LABEL_FONT_SIZE, 50);
node.setStyle(Q.Styles.LABEL_COLOR, line.color);
node.setStyle(Q.Styles.LABEL_ANCHOR_POSITION, Q.Position.LEFT_BOTTOM);
node.setStyle(Q.Styles.LABEL_POSITION, Q.Position.LEFT_TOP);
node.setStyle(Q.Styles.LAYOUT_BY_PATH, true);
node.anchorPosition = null;
node.setStyle(Q.Styles.SHAPE_STROKE, size);
node.setStyle(Q.Styles.SHAPE_STROKE_STYLE, line.color);
updateLine(node, true);
return node;
}
[url="http://demo.qunee.com/#Shanghai Metro Map 2012"]在线示例[/url]
来源:
http://blog.chinaunix.net/uid-29563534-id-4171575.html
分享到:




相关推荐
数据结构的暑期课程设计项目,在Qt Creator 4.6.2中完成。初始显示16条地铁线路图,用户选择起点和终点站,显示地铁换乘信息(按最少换乘站计算)
上海地铁地图excel版上海地铁地图excel版上海地铁地图excel版上海地铁地图excel版
最新2022年上海地铁线路shp矢量图层数据下载
上海地铁规划地图,图片一张,自己保留参考,喜欢的拿去。
最新2022上海市地铁站点和地铁线路shp矢量图层数据下载,包含点位和线路shp数据
上海地铁sql 上海地铁所有线路的站点 mysql,上海地铁sql 上海地铁所有线路的站点 sql ,
2020年最新上海所有地铁线路站点经纬度,可以直接绘制地图,本人已绘制成功,数据没有问题。 1——17号线,以及浦江线。
上海地铁2020线路图
地铁路线和站点2021-2030含规划线路geojson数据地铁图。2个图层。路线图层字段属性有路线名称。站点图层字段属性有站点名称和站点路线名称。坐标wgs84无偏移
上海所有地铁站点经纬度信息 高德地图 sql文件
上海市地铁站点数据以及线路图,矢量数据,WGS-1984坐标系
基于迪杰斯特拉和A星算法的北京上海公交地铁换乘系统C++源码.zip 基于迪杰斯特拉和A星算法的北京上海公交地铁换乘系统C++源码.zip 基于迪杰斯特拉和A星算法的北京上海公交地铁换乘系统C++源码.zip 基于迪杰斯特拉和A...
通过高德地图爬取的上海市各线路地铁站点数据,已经处理过,包括地铁站点的经纬度坐标(已转化为WGS84坐标),所属线路以及所属行政区。
基于意图识别和命名实体识别的上海地铁智能问答程序python源码.zip 基于意图识别和命名实体识别的上海地铁智能问答程序python源码.zip 基于意图识别和命名实体识别的上海地铁智能问答程序python源码.zip 1、该资源内...
上海市截止到2019.12.31号的地铁站数据,格式为csv文件,内含地铁站点的wgs84,bd09和百度米制坐标等信息
支持上海1、2、3、4、5、6、8、9号地铁线路的票价查询。价格符合2009年10月前票价规定。 写着玩的,代码没有经过优化,可能也不规范。票价数据是从上海地铁网站拉下来的。请不要更改excel文件的名字和sheet的名字,...
上海-地铁和地铁站矢量shp数据-wgs84坐标系-2021年4月最新.zip
上海地铁撞车分析 上海地铁撞车原因:9年前斯柯人员疏漏,信号系统配线错误导致误发速度码系统指令出错上海地铁碰车
上海市行政区划图制作源文件
2030年的上海地铁规划(参考)